“Micro:Bit MakeCode系列基础课程-课程1.噗通心跳”的版本间的差异
来自YFRobotwiki
| (未显示1个用户的2个中间版本) | |||
| 第28行: | 第28行: | ||
{| border="0" cellpadding="10" width="100%" | {| border="0" cellpadding="10" width="100%" | ||
| − | |width="100%" valign="top" align="left" bgcolor=#5698c3 style="border-radius:10px;"| <font size="+1">''' | + | |width="100%" valign="top" align="left" bgcolor=#5698c3 style="border-radius:10px;"| <font size="+1">'''编程 实验'''</font> |
|} | |} | ||
<font size="+1"> | <font size="+1"> | ||
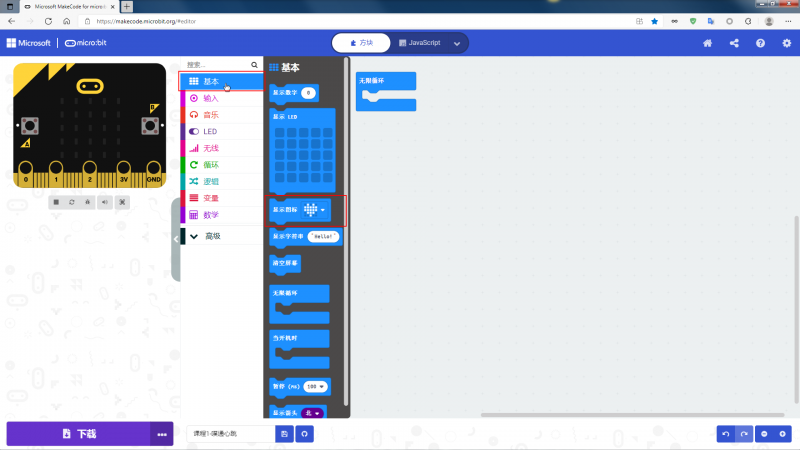
1、在基本栏中找到“显示图标”: | 1、在基本栏中找到“显示图标”: | ||
| − | [[File:Micro-Bit MakeCode系列基础课程-课程1-1.png| | + | [[File:Micro-Bit MakeCode系列基础课程-课程1-1.png|800px]] |
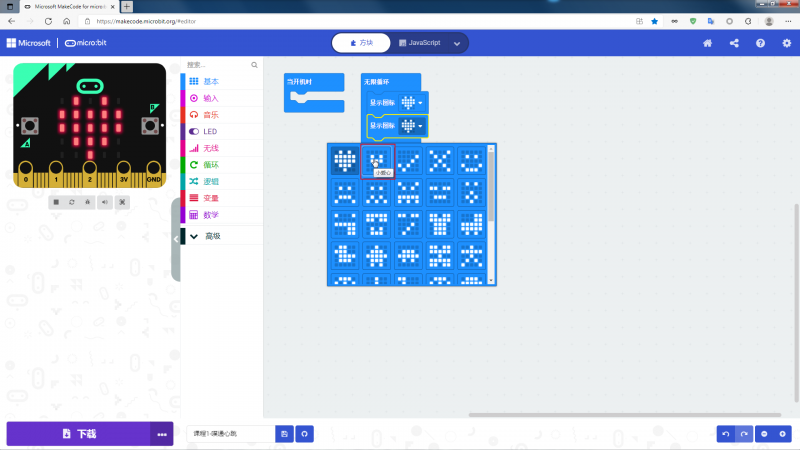
| − | + | 2 、 拖动程序块,编程 : | |
| − | [[File:Micro-Bit MakeCode系列基础课程-课程1- | + | [[File:Micro-Bit MakeCode系列基础课程-课程1-2.png|800px]] |
| − | + | 3 、 完成编程 : | |
| + | |||
| + | [[File:Micro-Bit MakeCode系列基础课程-课程1-3.png|800px]] | ||
| − | + | 4、下载观察实验效果: | |
</font> | </font> | ||
2021年8月16日 (一) 11:03的最后版本
返回 Micro:Bit 通用基础教程 合集
| 学习目标 |
实现在Micro:Bit主控板的点阵屏上先显示大“心❤”图案,再显示小“心❤”图案,如此循环显示;看起来就像有一颗“心脏”在跳动。
| 课程准备 |
需要准备一下硬件:
- Micro:Bit 主板 x 1
- MicroUSB数据线 x 1
- 电脑 x 1
然后将micro:bit通过USB连接电脑,正常情况,电脑会弹出一个名为“MICROBIT”U盘。
推荐使用在线编程,MakeCode编辑器登陆网址:https://MakeCode.Micro:Bit.org ,即可进入了编程页面。
| 编程实验 |
1、在基本栏中找到“显示图标”:
2、拖动程序块,编程:
3、完成编程:
4、下载观察实验效果:
| 拓展思考 |
今天的课程你学会了吗?
如果学会了就给自己一个顶呱呱吧~
现在布置一个课后作业给你哦~
在我们刚才实现心形跳动的micro:bitLED点阵上,点亮一个圆形,一个三角形,一个长方形。
开动你的小脑筋,试试看吧~
| 访问YFRobot论坛 | 论坛邀请码获取 | 技术交流群 |
| 淘宝企业店 | 淘宝直营店 | 联系我们 |